Form adalah sekumpulan field yang dapat Anda gunakan untuk memperoleh informasi atau feedback yang berasal dari user melalui web FrontPage. Dengan menggunakan form, Anda dapat membuat web FrontPage menjadi lebih interaktif. Form-form tersebuat memungkinkan user-user Anda mengirim mengirim balik (melakukan interaksi) pada web FrontPage Anda. Form berisi teks dalam berbagai style paragraf, tabel, image, dan objek-objek lain yang dapat disisipkan pada page. D dalam FrontPage, Anda dapat membuat dorm dan field dengan mudah, dan interface-nya yang mendukung point-and-click. Untuk mendeklariskan sebuah from digunakan tag<form>…</form>.
Atribut elemen from :
Action = lokasi dan nama file (file yang berisi data – data form)
Method = [get | post] metode HTTP untuk men-submit form
Properti masukan pada elemen form
Action = lokasi dan nama file (file yang berisi data – data form)
Method = [get | post] metode HTTP untuk men-submit form
Properti masukan pada elemen form
Text box<input type=”text”>
Dignakan untuk memasukan input yang berupa teks.
Size = ukuran dari textbox dalam karakter
Maxsize = maksimal jumlah karakter yang dapat di input
Nama = nama variable yang dikirim ke suatu aplikasi
Value = akan menampilkan isinya sebagai nilai default
Dignakan untuk memasukan input yang berupa teks.
Size = ukuran dari textbox dalam karakter
Maxsize = maksimal jumlah karakter yang dapat di input
Nama = nama variable yang dikirim ke suatu aplikasi
Value = akan menampilkan isinya sebagai nilai default
Password<input type=”password”>
Di gunakan untuk memasukan password
Size = ukuran textbox dalam karakter
Maxsize = maksimal jumlah karakter yang dapat di input
Name = nama variable yang dikirim ke suatu aplikasi
Di gunakan untuk memasukan password
Size = ukuran textbox dalam karakter
Maxsize = maksimal jumlah karakter yang dapat di input
Name = nama variable yang dikirim ke suatu aplikasi
Hidden<input type”hidden”>
Digunkan untuk mengirim data ke suatu aplikasi yang tidak dingginkan untuk dilihat oleh browser.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = nilai dari variable
Digunkan untuk mengirim data ke suatu aplikasi yang tidak dingginkan untuk dilihat oleh browser.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = nilai dari variable
Check Box<input type=”checkbox”>
Check box digunakan untuk dapat memilih lebih dari satu pilihan.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = nilai dari variable
Checked (checkbox yang sudah ditandai)
Check box digunakan untuk dapat memilih lebih dari satu pilihan.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = nilai dari variable
Checked (checkbox yang sudah ditandai)
Radio Button<input type=”radio”>
Radio button digunakan agar dapat memilih ahnya salah satu pilihan.
Name = nama veriabel yang dikirim ke suatu aplikasi
Value = nilai dari variable
Checked (radio button yang sudah di tandai)
Radio button digunakan agar dapat memilih ahnya salah satu pilihan.
Name = nama veriabel yang dikirim ke suatu aplikasi
Value = nilai dari variable
Checked (radio button yang sudah di tandai)
Push Button<input type=”button”>
Elemen ini biasanya digunakan dengan JavaScript atau VBScript untuk menghasilkan suatu aksi.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = label teks di atas tombol
Elemen ini biasanya digunakan dengan JavaScript atau VBScript untuk menghasilkan suatu aksi.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = label teks di atas tombol
Submit<input type=”submit”>
Setiap elemen form membutuhkan tombol submit untuk mengirimkan nama dan nilinya ke suatu aplikasi yang di tentukan dlam atribut ACTION dlam elemen FORM.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = label teks di atas tombol
Setiap elemen form membutuhkan tombol submit untuk mengirimkan nama dan nilinya ke suatu aplikasi yang di tentukan dlam atribut ACTION dlam elemen FORM.
Name = nama dari variable yang dikirim ke suatu aplikasi
Value = label teks di atas tombol
Image Submit Button<input type=”image” src=”url”>
Digunakan untuk menggantikan tombol standar submit dengan image.
Name = nama dari variable yang dikirim ke suatu aplikasi
Digunakan untuk menggantikan tombol standar submit dengan image.
Name = nama dari variable yang dikirim ke suatu aplikasi
Reset<input type=”reset”>
Digunakan untuk mereset semua masukan dalam form.
Value = label teks di button
Digunakan untuk mereset semua masukan dalam form.
Value = label teks di button
Text Area<textarea>…</textarea>
Elemen untuk memasukan teks secara leluasa seperti notepad.
Nama = nama dari veriabel yang dikirim ke suatu aplikasi
Rows = panjang baris dalam karakter
Cols = tiggi kotak
Elemen untuk memasukan teks secara leluasa seperti notepad.
Nama = nama dari veriabel yang dikirim ke suatu aplikasi
Rows = panjang baris dalam karakter
Cols = tiggi kotak
Select<select>…</select>
Daftar isi dalam property select menggunakan tag <option>
Size = jumlah pilihan yang dapat terlihat
Name = nama dari veriabel yang dikirim ke suatu aplikasi
Untuk mencobanya ketikan script di bawah ini dan letakkan pada notepad lalu simpan dengan estensi .html lalu jalankan.
Daftar isi dalam property select menggunakan tag <option>
Size = jumlah pilihan yang dapat terlihat
Name = nama dari veriabel yang dikirim ke suatu aplikasi
Untuk mencobanya ketikan script di bawah ini dan letakkan pada notepad lalu simpan dengan estensi .html lalu jalankan.
<html>
<head><title>Form</title></head>
<body>
<form action="#" method="get">
<p>Nama : <input type="text" name="nama">
<p>Alamat : <input type="text" name="alamat">
<p>Jenis Kelamin :
<input type="radio" name="sex" value="man">laki - laki
<input type="radio" name="sex" value="woman">Perempuan
<p>Pekerjaan :
<select name="pekerjaan">
<option value="pelajar">Pelajar</option>
<option value="Peg_negri">Pegawai Negri</option>
<option value="Buruh">Buruh</option>
</select>
<p>Hobby :
<input type="checkbox" name="hobby" value="Sepakbola">Facebookan
<input type="checkbox" name="hobby" value="Main Komputer">Main Komputer
<input type="checkbox" name="hobby" value="Tidur">Tidur
<p>
<input type="submit" value="kirim data">
<input type="reset" value="ulangi">
</form>
</body>
</html>
<head><title>Form</title></head>
<body>
<form action="#" method="get">
<p>Nama : <input type="text" name="nama">
<p>Alamat : <input type="text" name="alamat">
<p>Jenis Kelamin :
<input type="radio" name="sex" value="man">laki - laki
<input type="radio" name="sex" value="woman">Perempuan
<p>Pekerjaan :
<select name="pekerjaan">
<option value="pelajar">Pelajar</option>
<option value="Peg_negri">Pegawai Negri</option>
<option value="Buruh">Buruh</option>
</select>
<p>Hobby :
<input type="checkbox" name="hobby" value="Sepakbola">Facebookan
<input type="checkbox" name="hobby" value="Main Komputer">Main Komputer
<input type="checkbox" name="hobby" value="Tidur">Tidur
<p>
<input type="submit" value="kirim data">
<input type="reset" value="ulangi">
</form>
</body>
</html>
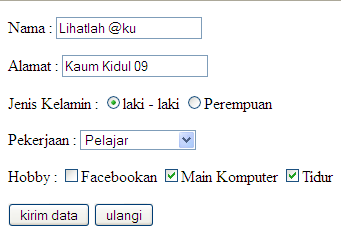
Dan hasilnya bisa Anda lihat setelah Anda jalankan di Web Browser Anda dengan meng-klik file berkstensikan .html yang telah Anda simpan tersebut. Ex :
Saat ini agan sedang membaca artikel Membuat Form Sederhana Dan Menarik Pada HTML. Semoga artikel yang agan baca ini dapat bermanfaat. Jangan lupa BERKOMENTAR dengan baik di blog ini ya? :)








0 Komentar:
Post a Comment